Body of Knowledge, Skills and Attitude
Dit document beschrijft de gerichtheid en het corpus van de opleiding Frontend Design & Development. In hoger onderwijs wordt dit de body of knowledge skills and attitude (BOKSA) genoemd.
Allereerst wordt beschreven wat wij verstaan onder de term ‘frontender’ omdat dit verheldert waar wij voor opleiden. Daarna wordt aan de hand van de development lifecycle (DLC) gepoogd de BOKSA zo volledig mogelijk in kaart te brengen. Vanzelfsprekend en geheel in lijn met de aard van het vakgebied, is dit een levend document wat doorlopend aan verandering onderhevig is.
De Frontender
Het is lastig om te beschrijven wat een frontender precies doet. Er is geen algemeen geaccepteerde en gebruikte functietitel die specifiek gericht is op vaardigheden in HTML, CSS en JS. Er zijn in het vakgebied wel wat suggesties — voorbeelden zijn: CSS/HTML Developer, Frontend Developer, Frontend Engineer, Frontend Web Designer, UI Developer, Mobile Frontend Developer, Frontend SEO Expert, Frontend Toegankelijkheidsexpert, Frontend DevOps, Frontend Tester — maar deze hebben allemaal hun eigen beperkingen (Cohier, 2017).
Zoals overal binnen de ICT vind ook binnen het frontend vakgebied arbeidsdeling plaats. Enerzijds zijn er frontenders die zich meer richten op HTML, CSS en gebruikerservaring. Deze front-of-the-front-end ontwikkelaars zijn verantwoordelijk voor de vormgeving en het uiterlijk van een website door middel van HTML, CSS en presentatie JavaScript. Anderzijds zijn er frontenders die zich focussen op JavaScript, frameworks en tools. Deze back-of-the-front-end ontwikkelaars schrijven de bedrijfslogica en functionaliteit van een website met JavaScript door bijvoorbeeld gegevens van API's op te halen en weer te geven. (Frost, 2021) Deze twee groepen lopen steeds meer uit elkaar door de groeiende complexiteit van JavaScript. Dit ligt ten grondslag aan eerder beschreven onduidelijkheid over functiebeschrijvingen en waardering van vaardigheden. (Cohier, 2019) FDND omarmt en bedient beide specialisaties omdat ze elkaar aanvullen en blijft daarmee gericht op het geheel.
Een goede frontender wordt gekenmerkt door een aantal belangrijke eigenschappen. Vooraleerst beschikt deze over sterke technische vaardigheden op het gebied van HTML, CSS en JavaScript en ontwerpen voor het web. Heel belangrijk is gedegen kennis op het gebied van gebruiksvriendelijkheid en toegankelijkheid. Een frontender kan zich inleven in de gebruiker en stelt deze centraal in het ontwerp- en ontwikkelproces. Daarbovenop heeft een frontender uitstekende communicatieve vaardigheden en lost met een team op een constructieve manier problemen op. Tenslote blijven frontenders voortdurend bijleren gezien de snelle ontwikkelingen in het vak. (Cohier, 2018)
-
The spectrum of design roles in 2018 Op UX-collective worden verschillende Designer rollen neest elkaar gezet.
-
Concept to Code, code literay Code is the material that breathes life into a user experience, so we ought to get familiar with it. The enthusiast. The mash-up artist. The inventor. The wizard.
Fenna vertelt in 7 minuten waar ze nu werkt en wat ze zoal doet als frontend developer bij Build - https://vimeo.com/456884089
Chanel vertelt wat zij zoal doet bij Triple als Frontender - https://vimeo.com/453220098
De Development Lifecycle
Het didactisch concept van FDND is erop gericht studenten zo goed mogelijk voor te bereiden op de beroepspraktijk. De veranderlijke beroepspraktijk en diversiteit in instroom van studenten qua vooropleiding, gender en cultuur vragen om een flexibel onderwijsprogramma. De diversiteit in instroom maakt het daarnaast belangrijk dat we goed moeten kunnen omgaan met individuele verschillen tussen studenten. Daarnaast vinden we het van groot belang dat studenten leren zelfstandig te opereren in een steeds complexer wordende wereld.
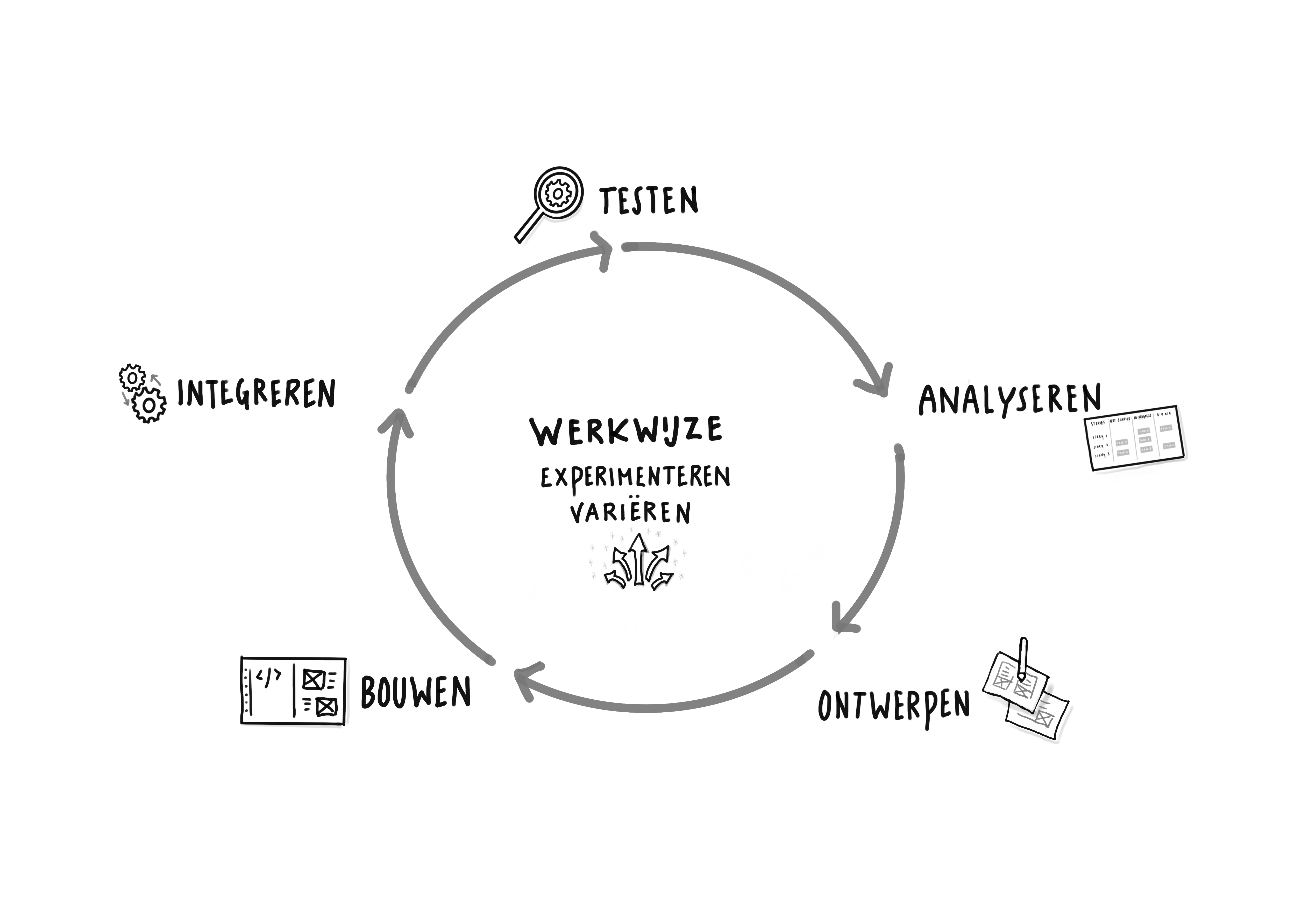
Om die reden gebruiken we bij het ontwerp van het curriculum en de fasering van opdrachten een projectmethodiek (Scrum) die in de beroepspraktijk standaard is. Scrum hanteert een vaste, in de praktijk beproefde methode projectcyclus die de development-lifecycle (DLC) wordt genoemd. FDND implementeert deze manier van werken in het hele programma. Om die reden beschrijven we ook BOKSA aan de hand van de DLC. Bij elke fase worden werkzaamheden en een woordenlijst beschreven.

Bij elke leertaak wordt de DLC doorlopen. Daardoor i) ontwikkelen studenten een standaard aanpak voor frontend praktijkvraagstukken, ii) werken ze systematisch aan leertaken, ii) ontwikkelen ze doorlopend het gedragscriterium ‘Methodisch handelen’, iv) ervaren ze de relevantie van het geleerde en v) verwerven ze de kennis, houding en vaardigheden die de beroepspraktijk van hen vraagt.
De development lifecycle hanteert de volgende fasering:
- Analyseren - bijvoorbeeld: teamorganisatie, grip krijgen op een opdracht door gesprekken met een opdrachtgever, schrijven van een debriefing, maken van een takenlijst, inventarisatie van bestaande informatie, overzicht creëren, plannen, definition of done et cetera.
- Ontwerpen - bijvoorbeeld: het maken van idee-schetsen, customer journey, breakdown chart, wireflows, navigatiestructuur en layout.
- Bouwen - bijvoorbeeld: toepassen van webtechnologie (HTML, CSS, JS), gebruik van tooling, werken volgens conventies en wetgeving, documenteren en bijhouden van een changelog.
- Integreren - bijvoorbeeld: publiceren, live zetten, uploaden naar de server, toevoegen in een bestaand systeem, ftp-en.
- Testen - bijvoorbeeld: Unit testing (TDD), System test, User test, device lab test, A\B testing.
Analyseren
In de analyse fase onderzoek en inventariseer je wat er moet gebeuren om een taak uit te voeren. Er zijn verschillende technieken die je hierbij kunt gebruiken. De aanpak verschilt per sprint afhankelijk van de fase in je project.
Als je voor de eerste keer met een team samenwerkt is het handig om een teamcanvas in te vullen om afspraken te maken en conventies vast te stellen. Vaak spreek je de opdrachtgever in een briefing en debriefing sessie.
Teamcanvas
Een raamwerk dat helpt bij het ontwikkelen en uitlijnen van hun teamdynamiek. Met aandacht invullen helpt teams bij:
- Definiëren van doelen voor het team en voor individuele teamleden;
- Afspraken over kernwaarden en gedragsregels;
- In kaart brengen van sterke en zwakke punten;
- Bespreken van behoeften en verwachtingen.
Lees meer op: https://www.theteamcanvas.com/
(Code) Conventies
(Code) Conventies zijn richtlijnen voor programmeurs om de leesbaarheid en onderhoud van broncode te verbeteren. Ze omvatten zaken als bestandsorganisatie, inspringen, commentaar, naamgeving en programmeerpraktijken. Het volgen van deze richtlijnen kan de onderhoudskosten van software verlagen en de kwaliteit verbeteren.
Even bad code can function. But if code isnt clean, it can bring a development organization to its knees. Every year, countless hours and significant resources are lost because of poorly written code. - Robert C. Martin
Voorbeelden:
In Semester 1 beginnen we met de 3 basisregels voor code conventies:
- Geef je HTML ademruimte
- Schrijf je CSS selectors in dezelfde volgorde als de HTML
- Nest je media queries
Briefing en debriefing
Een briefing is de initiële instructie waarin de opdrachtgever duidelijk maakt wat er onderzocht moet worden. Dit omvat de hoofdvraag, doelen, de afbakening van het onderzoek en de verwachtingen van de opdrachtgever. Het helpt om het onderzoeksproces in goede banen te leiden en zorgt ervoor dat de onderzoeker weet wat er verwacht wordt.
Een debriefing is de terugkoppeling van de onderzoeker aan de opdrachtgever om te bevestigen dat hij de opdracht goed heeft begrepen. Tijdens de debriefing worden onduidelijkheden opgehelderd en wordt besproken of de onderzoeker op de juiste weg zit. Het doel is om misverstanden te voorkomen en ervoor te zorgen dat het onderzoek aansluit bij de verwachtingen.
Bronnen:
Contentanalyse
Een contentanalyse voor een website is een gestructureerde methode om de inhoud van een website te evalueren en te beoordelen. Het doel is om te begrijpen hoe effectief de content is in het bereiken van de doelgroep en het behalen van bedrijfsdoelen. Dit proces omvat vaak de volgende stappen:
Inventarisatie van content: Een volledige lijst maken van alle inhoud op de website, inclusief tekst, afbeeldingen, video's, blogs, productpagina's, enz.
Evaluatie van kwaliteit en relevantie: Beoordelen of de content voldoet aan de doelen van de website, zoals informatie verstrekken, de gebruiker begeleiden, of een merkboodschap overbrengen.
SEO-analyse: Controleren of de content geoptimaliseerd is voor zoekmachines. Dit omvat het analyseren van de juiste gebruik van zoekwoorden, meta tags, en andere SEO-elementen die de zichtbaarheid in zoekresultaten beïnvloeden.
Gebruikerservaring (UX): Beoordelen hoe goed de content georganiseerd is en of het gemakkelijk te navigeren en te consumeren is. Dit houdt in dat gekeken wordt naar de lay-out, leesbaarheid, en hoe intuïtief de site is.
Een goede contentanalyse helpt bij het identificeren van zwakke plekken in de inhoud en biedt een strategie om deze te verbeteren om beter aan de behoeften van de doelgroep en bedrijfsdoelen te voldoen.
Bronnen:
Projectbord inrichten
Een projectbord is een visueel hulpmiddel om de voortgang van een project te organiseren en te beheren. Het helpt teams om hun taken, deadlines, en verantwoordelijkheden duidelijk te visualiseren. Een goed ingericht projectboard bestaat vaak uit een aantal standaard componenten die bijdragen aan overzicht en efficiëntie.
Stappen om een projectboard in te richten:
-
Kies een tool: Er zijn verschillende tools beschikbaar voor projectboards, zoals Github, Trello, Asana, Jira, of MS Azure Devops. Elk biedt aanpasbare borden waarmee je taken en statussen kunt bijhouden. Bij FDND gebruiken wij voornamelijk Github maar op stage kom je wellicht andere tools tegen.
-
Maak kolommen aan: Organiseer het projectboard door kolommen te creëren die de workflow representeren. Veelvoorkomende kolommen zijn: To do, In progress, Review, Done. Afhankelijk van de aard van het project kunnen extra kolommen nuttig zijn, zoals "Blokkerende issues" of "Afwachting goedkeuring".
-
Maak taken (cards): Voeg specifieke taken toe als cards (op Github, Trello of Jira bijvoorbeeld) binnen de kolommen. Elke taak bevat gedetailleerde informatie zoals beschrijvingen, subtaken, deadlines, en verantwoordelijke teamleden.
-
Toewijzen van verantwoordelijkheden: Wijs teamleden toe aan de taken. Zo is duidelijk wie verantwoordelijk is voor welke stap in het proces.
-
Prioriteiten stellen: Geef aan welke taken het meest urgent zijn door prioriteitslabels of kleuren te gebruiken. Dit helpt het team om zich te focussen op wat het eerst moet worden aangepakt.
-
Bijwerken en onderhouden: Een projectboard moet dynamisch zijn. Update het regelmatig om de voortgang bij te houden, taken te verplaatsen tussen kolommen, en nieuwe taken toe te voegen als dat nodig is.
-
Tijdslijnen en deadlines toevoegen: Gebruik tijdsmanagementfuncties zoals deadlines, kalenderintegraties, en herinneringen. Zo blijft iedereen op de hoogte van de planning en kan er tijdig worden ingegrepen.
Belangrijke tips:
- Gebruik visuele elementen: Voeg labels, kleuren of tags toe om verschillende taken of fasen van elkaar te onderscheiden.
- Communicatie: Sommige tools bieden communicatie- of commentaarsecties binnen taken, wat handig is voor snelle updates of vragen.
- Rapportages: Zorg dat je een overzicht hebt van voltooid werk, werk in uitvoering, en wat nog gepland is. Dit kan helpen bij rapportages of evaluaties van projectvoortgang.
Projectinrichting
GitHub is in het vakgebied een van de meest gebruikte platformen om samen te werken aan webprojecten. heeft verschillende tools om een project in te richten. Hieronder een samenvatting van de meest gebruikte tools:
-
Project Board: Een project board geeft een visueel overzicht van de voortgang van taken, met kolommen zoals "To Do", "In Progress" en "Done". Het helpt bij het organiseren van werk en het volgen van de status van het project.
-
Repository: Een repository (repo) is een centrale opslagplaats op GitHub voor projectbestanden en de volledige geschiedenis van wijzigingen. Het bevat broncode, documentatie en andere bestanden. Met behulp van versiebeheer (zoals Git) kunnen teams wijzigingen bijhouden, samenwerken en terugdraaien naar eerdere versies.
-
Commit: Een commit is een wijziging in een Git-repository. Het legt vast wat er is veranderd in de code en bevat een beschrijving (commit message) van die wijziging. Elke commit functioneert als een versie van het project, waardoor je terug kunt keren naar eerdere versies van de code.
-
Forks: Een fork is een kopie van een project naar een eigen GitHub-account. Het stelt ontwikkelaars in staat om aanpassingen te maken zonder de originele code te beïnvloeden. Dit is handig voor experimenteren of bijdragen aan externe projecten.
-
README.md: De README.md bevat belangrijke informatie over het project, zoals installatie-instructies, gebruikshandleidingen en doelstellingen. Het helpt teamleden en bijdragers om snel aan de slag te gaan.
-
Issues: Issues worden gebruikt om taken, bugs of verbeteringen bij te houden. Ze zorgen voor een overzicht van wat er gedaan moet worden, wie eraan werkt en de prioriteit van verschillende taken binnen het webproject.
-
Pull Requests (PR's): Een pull request is een voorstel om wijzigingen uit een afzonderlijke branch te integreren in de hoofdtak. Het team kan de voorgestelde wijzigingen beoordelen, feedback geven en, indien goedgekeurd, samenvoegen.
-
Branches: Een branch is een aparte versie van de code die onafhankelijk van de hoofdtak ontwikkeld kan worden. Voor elke nieuwe feature of bugfix wordt een aparte branch aangemaakt om gefocust te werken zonder de stabiele versie te verstoren.
Bronnen:
Taken vaststellen
In een webproject worden epics, user stories en job stories gebruikt om het werk te structureren en overzichtelijk te maken. Hier is een uitleg over hoe je deze elementen kunt afleiden en hoe je ze uiteindelijk vertaalt naar concrete taken binnen het project.
- Epics: Een epic is een grote, overkoepelende functie of onderdeel van een project dat vaak te complex is om in één keer af te ronden. Het beschrijft een kernfunctionaliteit van de webapplicatie op hoog niveau.
Een voorbeeld van epic kan zijn:
“Gebruikers kunnen inloggen en hun profiel beheren”.
- User Stories: Uit een epic leid je user stories af, die specifieke delen van de epic beschrijven vanuit het perspectief van de gebruiker. Een user story focust op wat de gebruiker wil bereiken met de functionaliteit, geschreven in eenvoudige, niet-technische taal.
Template van een user story:
Als [type gebruiker] wil ik [doel], zodat [reden].
Voorbeeld:
Als ingelogde gebruiker wil ik mijn profielgegevens kunnen wijzigen, zodat ik mijn persoonlijke informatie kan updaten.
- Job Stories: Job stories zijn een alternatief voor user stories, waarbij de focus meer ligt op de context en motivatie achter het gebruik van een functie. Het legt uit wat een gebruiker probeert te bereiken in een specifieke situatie, wat handig kan zijn bij het verfijnen van de functionaliteit.
Template van een job story:
Wanneer [situatie], wil ik [actie], zodat [uitkomst].
Voorbeeld:
Wanneer ik mijn adres wil updaten, wil ik een intuïtieve manier om dit te doen op mijn profielpagina, zodat ik zeker weet dat mijn leveringen goed aankomen.
- Taken afleiden: Uit zowel user stories als job stories kunnen concrete taken worden afgeleid. Deze taken zijn specifieke acties die nodig zijn om de vereiste functionaliteiten te realiseren.
Voorbeeldtaken afgeleid van de bovenstaande user/job stories:
- Ontwerp en implementeer een "Bewerk profiel"-pagina.
- Voeg een formulier toe om naam, e-mail en adres te wijzigen.
- Zorg voor validatie van het formulier.
- Implementeer back-end API om profielwijzigingen op te slaan.
- Test de functionaliteit en de mobiele versie.
Bronnen:
Planning poker
Planning Poker is een Agile-methode die teams helpt om de tijd en moeite voor taken of user stories in te schatten.
Hoe het werkt:
- Presentatie: De product owner introduceert user stories.
- Stemmen: Teamleden kiezen in stilte een kaart (met waarden zoals 1, 2, 3, 5, 8, etc.) die hun inschatting weergeeft.
- Discussie: Na het onthullen van de kaarten bespreken teamleden hun keuzes om verschillende perspectieven te delen.
- Herhaling: Het proces kan herhaald worden totdat er consensus is.
MoSCoW Prioritering
MoSCoW-prioritering is een techniek die wordt gebruikt om de prioriteit van de vastgestelde taken in een project te bepalen. Het helpt teams bij het focussen op wat essentieel is voor de succesvolle oplevering van een project. De term "MoSCoW" staat voor vier categorieën van prioriteiten:
Must have: Essentiële taken die absoluut moeten worden gerealiseerd om het project te laten slagen. Should have: Belangrijke taken die niet kritisch zijn, maar wel een aanzienlijke meerwaarde bieden. Could have: Wensen of optionele features die kunnen worden toegevoegd als er tijd en middelen beschikbaar zijn. Won't have this time: Vereisten die voor nu worden uitgesloten, maar mogelijk in de toekomst kunnen worden overwogen.
Budgetten
Als frontender maak je gebruik van verschillende budgetten die de mogelijke reikwijdte van een project begrenzen:
Een financieel budget wordt gebruikt om kosten en uitgaven van een project te beheren. Dit type budget is belangrijk voor het plannen en controleren van financiële aspecten en bepaalt vaak de uren die voor ontwerp en ontwikkelen van een website beschikbaar zijn.
Een performance budget is een set van richtlijnen om de minimale prestaties van een website of webapplicatie af te bakenen. Het helpt bij het maken van keuzes tijdens de ontwikkeling en waarborgt dat eindgebruikers een positieve gebruikservaring hebben. Opgenomen worden afspraken over: maximale laadtijd, grootte van assets, aantal HTTP-requests, time to interactive(TTI) en de first contentfull paint (FCP). Lees meer op Performance budgets 101 @ web.dev.
Een accessibility budget is een set van richtlijnen om ervoor te zorgen dat een website toegankelijk is. Een accessibility budget helpt bij het waarborgen van een inclusieve en gebruiksvriendelijke ervaring. Opgenomen worden afspraken over: WCAG Compliance (bijv. A+, A++ of A+++), contrast ratio, grootte van het lettertype, keyboard navigatie, audio beschrijving, formulieren, foutmeldingen, focus states, testen en validatie.
Tech-stack bepalen
Het bepalen van de tech-stack heeft invloed op de ontwikkeling, prestaties, schaalbaarheid en het onderhoud van een applicatie. Bij de bepaling weeg je mee: projectvereisten en doelen, teamexpertise, compatibiliteit met bestaande it-infrastructuur, community en ondersteuning, beveiliging, wetgeving en trends.
Ontwerpen
Bij de start van deze fase ken je het doel, beoogde resultaat en aanwezige materiaal voor jouw project. Je weet welke eisen opdrachtgever, eindgebruikers en andere belangrijke partijen aan het resultaat stellen. Het doel van de ontwerpfase is het maken van een ontwerp om te verkennen wat mogelijke oplossingsrichtingen zijn en een duidelijk beeld te vormen wat je gaat maken.
Soms maak je het ontwerp van een website from scratch maar in het frontend-vak krijg je vaak een ontwerp of huisstijl aangeleverd. Doorgaans is dit ontwerp onvolledig of slechts op één resolutie uitgewerkt. Heel af en toe is het ontwerp goed uitgewerkt en zijn alle states van (micro)interacties en transities tussen pagina’s ontworpen of beschreven. Als frontender neem je doorlopend ontwerpbeslissingen met betrekking tot structuur (semantiek), flow (breakpoints), (micro)interacties, animaties, toegankelijkheid en prestaties.
Aan het einde van de ontwerpfase is duidelijk hoe het resultaat van dit project eruit zal zien. Je maakt keuzes en evenutele alternatieve ontwerpen vallen af.
In de ontwerpfase maakt een frontender idee-schetsen, wireframes, wireflows, break-down schetsen, site-maps en actor-diagrams. Maar ook inspiratie opdoen, patterns onderzoeken en ontwerp variaties maken... User scenario's bedenken, Customer Journey mapping, Job stories onderzoeken, Wireframes, wireflows, break-down schetsen, actor-diagrams maken.
Visual Thinking
Visual thinking leert studenten en docenten hun gedachten en doelen te verbeelden. Het helpt ze bij het creëren van overzicht en het overbrengen van hun boodschap. Kijk voor een overzicht van tekenmethodes op visualthinking.school
Ideation
Het creatieve proces waarin actief nieuwe ideeën worden gegenereerd, ontwikkeld en verfijnd. Het gaat verder dan alleen het bedenken van losse ideeën: het omvat een gestructureerde aanpak waarbij verschillende technieken en methoden worden ingezet, zoals brainstormen, mindmaps, design thinking-sessies en schetsen. Het doel van ideation is om innovatieve oplossingen, concepten of strategieën te vinden die inspelen op een specifieke uitdaging of vraagstuk.
Divergeren Convergeren
Bij ideation verken je eerst breed mogelijke richtingen (divergeren) en kies je daarna doelgericht de beste opties (convergeren); visualiseren helpt om keuzes helder te maken en te communiceren met je team.
Moodboard
Een moodboard is een visueel overzicht dat de sfeer, stijl en richting van een idee of project samenvat. Het bestaat vaak uit een collage van afbeeldingen, kleuren, materialen, typografie en korte teksten die samen een gevoel communiceren.
Het doel van een moodboard is om inspiratie te ordenen en duidelijk te maken welke emotie of stijl je wilt neerzetten voordat je daadwerkelijk ontwerpt of uitvoert. Het helpt bij het overbrengen van een concept naar anderen en vormt een gezamenlijk referentiepunt voor een team of klant.
Style Tile
Een style tile bestaat uit lettertypen, kleuren en interface-elementen die de essentie van een visueel merk voor het web communiceren. Ze helpen een gemeenschappelijke visuele taal te vormen tussen ontwerpers en belanghebbenden binnen een project kunnen helpen bij het vaststellen van voorkeuren en doelen van de opdrachtgever. Kijk voor meer uitleg en voorbeelden op styletil.es
Morphological Chart
Een morphological chart laat alternatieven per ontwerp-parameter zien en stimuleert combinaties om tot nieuwe concepten te komen; handig om systematisch varianten te verkennen vóór je prototype.
Harris Profile
Een Harris‑profile is een gewogen beoordelingsmatrix om concepten objectief te scoren op criteria; zo maak je keuzes transparant en herhaalbaar binnen de squad.
Prototyping
Om een ontwerpprobleem op te lossen kan je verschillende (schets) technieken toepassen om grip krijgen op de opdracht, ideeën te verkennen en te onderzoeken. In de ontwerpfase van het project is het doel om snel een prototype te maken dat je kan testen en uitproberen. Zo zorg je ervoor dat je precies weet wat je moet gaan bouwen. Een prototype kan van alles zijn, bijvoorbeeld een schets om te bespreken met iemand uit je squad, een paper-prototype om snel te kunnen testen met een gebruiker of een gedetailleerd uitgewerkt design in Figma.
Je kan een Wireframe LoFi (low fidelity) of meer HiFi (high fidelity) maken met meer detail en kleuren. Voor een HiFi Wireframe kun je goed prototype software gebruiken zoals Figma. Door LoFI Wireframes te schetsen kan je snel verschillende layouts uitproberen, ideeën visualiseren, bespreken en aanpassen.
Informatie architectuur
Informatie architectuur is een ontwerp discipline die zich bezig houdt met het structureren en organiseren van de content van een website zodat bezoekers (gebruikers) makkelijk het antwoord op hun vragen kunnen vinden. Het organiseren en structureren van informatie doe je door passende organisatie systemen te ontwerpen voor de content, en duidelijke labels en navigatie systemen te gebruiken.
Sitemap (Hierarchie)
Een sitemap geeft een gestructureerd overzicht van alle pagina's van een website. Er bestaan verschillende (online) tools om sitemaps mee te maken. Het handmatig schetsen en uitdenken van de site structuur met een team kan ook zorgen voor gerichtheid van een project.
Breakdown Schets
Een Breakdown schets is een Wireframe of Wireflow met annotaties voor de HTML, CSS en/of JS. Het is een methode die frontenders gebruiken om te onderzoeken wat voor techniek nodig is om een ontwerp te realiseren in code. Door blokken in de schets te tekenen voor de HTML, de CSS properties te annoteren en ideeën op te schrijven voor de JS kom je er achter wat voor "problemen" je gaat tegenkomen. Dan kan je inspiratie en code-voorbeelden bekijken om te onderzoeken hoe je iets technisch zou kunnen oplossen. Dit gaat je ook helpen als je iets online gaat zoeken, zo kan je gericht zoeken naar oplossingen.
Wireframe
Een Wireframe is een schematische tekening van een pagina. Met een Wireframe kun je (snel) schetsen hoe een pagina er uit kan komen te zien, wat belangrijk is, welke onderdelen waar komen te staan, wat in de viewpoort staat en wat de interactieve elementen zijn.
Wireflow
Een Wireflow toont een aantal schermen van een interactie. Het is nuttig om uit te denken wat een gebruiker te zien krijgt als die iets op een pagina doet, zoals een formulier versturen of met een carrousel verschillende plaatjes of producten bekijkt.
Datamodel
Een Datamodel laat de logische structuur van een database zien, inclusief de relaties tussen tabellen.
Data Flow Diagram
Een Data Flow Diagram is een manier om systemen en software te visualiseren met behulp van Unified Modeling Language (UML). Developers maken diagrammen om inzicht te krijgen in de ontwerpen, codearchitectuur en implementatie van complexe softwaresystemen.
Activity Diagram
In een Activity Diagram ontwerp je de logica / structuur van je code, door de Wireflow en de Control Flow van een applicatie te combineren.
Principes
Atomic Design
Atomic Design is een ontwerpmethode voor digitale interfaces die uitgaat van het opdelen van een design in kleine, herbruikbare bouwstenen. Het concept wordt vaak toegepast bij web- en app-ontwikkeling om consistente en schaalbare gebruikersinterfaces te maken.
Met Atomic Design wordt het eenvoudiger om consistente interfaces te ontwikkelen, componenten te hergebruiken en efficiënter samen te werken tussen ontwerpers en ontwikkelaars.
Not ignoring the UI-Stack
De UI‑stack is een set van vijf samenhangende states die elke schermervaring dekt. Je ontwerpt niet één perfecte scherm, maar een continuüm waarin het scherm logisch verandert met de context. De UI‑stack benadrukt alle lagen van een interface (data, state, feedback, affordances, microcopy); door expliciet voor elk niveau te ontwerpen voorkom je “awkward UI”. Een FDND toevoeging op het artikel van Scott Hurff is de “initial state”.
Responsive Design
Responsive design is een ontwerpbenadering waarbij websites en applicaties zich automatisch aanpassen aan de schermgrootte en het apparaat van de gebruiker. Het doel is om een optimale gebruikerservaring te bieden, ongeacht of iemand een desktop, tablet of smartphone gebruikt.
Door responsive design te gebruiken, hoeven ontwikkelaars geen aparte mobiele en desktopversies te onderhouden en blijft de inhoud overal goed leesbaar en bruikbaar.
- Beginner guide to Media Queries
- Viewport meta tag op MDN Web Docs
- A Complete Guide to CSS Media Queries
- Whatsmyviewport
- Een browser die Responsive makkelijker maakt? 🚀 Gebruik Polypane (gratis voor studenten)
Touch
Ontwerp voor vingers vraagt grotere targets, duidelijke feedback en gesture‑bewustzijn; denk aan bereikbaarheid en context in mobiel gebruik.
Kleur en contrast
Kleurcontrasten in je ontwerp zijn belangrijk voor visuele hierarchie, leesbaarheid en toegankelijkheid. In de WCAG Guidelines wordt in de standaard Perceivable in onderdeel Distinguishable beschreven hoe je voor een gebruiker makkelijker maakt om de website te zien en horen.
Wat kun je doen om ervoor te zorgen dat mensen informatie goed kunnen onderscheiden?
- Gebruik naast kleuren altijd alternatieve informatie
- Gebruik onderscheidende kleuren
- Zorg dat er onderscheid is in saturation en brightness
- Vermijd complementair contrast groen/rood
- Test kleurcontrasten
Hierarchie
Visuele hiërarchie is belangrijk in webdesign. Het vertelt mensen waar ze moeten kijken en welke dingen op het scherm het belangrijkst zijn. Je kunt een goede visuele hiërarchie op verschillende manieren bereiken, zoals grootte van tekst of elementen, gebruik van kleur en contrast, en witruime en positie van elementen op het scherm.
Afstand/Nabijheid
Het Gestalt‑principe van nabijheid bepaalt hoe gebruikers samenhang zien: groepeer gerelateerde elementen en vergroot witruimte tussen groepen voor ‘scanbaarheid’.
Contrast
Contrast in kleur, licht‑donker en grootte stuurt aandacht en leesbaarheid en is cruciaal voor toegankelijkheid; test je combinaties en voldoe aan WCAG‑richtlijnen.
Bouwen
In de bouwfase realiseer je de beslissingen uit de ontwerpfase in HTML, CSS en JS.Op basis van je ontwerpschets ga je bedenken hoe je je ontwerp in code kan bouwen. Je zet je project op in Github en kopieert de repository naar jouw computer. Je begint met de structuur in HTML, voegt CSS toe voor de vormgeving en JS voor de interactie.
Toepassen van webtechnologie (HTML, CSS, JS), gebruik van tooling, werken volgens conventies en wetgeving, documenteren en bijhouden van een changelog.
HTML, CSS, JS beheersen. Ontwikkelmethodes inzetten. Atomic design.
Hypertext Markup Language
HTML (HyperText Markup Language) is de standaardtaal die wordt gebruikt om webpagina’s te maken en structureren. Het bestaat uit een verzameling elementen en tags die bepalen hoe de inhoud op een website wordt weergegeven. Met HTML kun je onder andere:
Webbrowsers lezen HTML-bestanden en zetten de code om in de zichtbare webpagina die gebruikers zien. HTML werkt vaak samen met CSS voor opmaak en JavaScript voor interactieve functies.
Link naar MDN
Link naar web.dev
Cascading Stylesheets
Best practices for CSS
Javascript
Best practices for JS
Serverside Rendering
Node.js
Express
EJS
Frameworks
Sveltekit
Svelte, React, Vue, Angular, Express, Gatsby, 11ty, Ember, Hugo
Libraries
Chakra, Tailwind, Three.js, Threlte, Storybook, GSAP, Framer, socket.io
Living Styleguide
Een levende styleguide documenteert componenten, varianten en tokens met voorbeelden; het borgt consistentie en versnelt samenwerking tussen design en dev.
Component Library
Een component library bevat herbruikbare, toegankelijke UI‑onderdelen met duidelijke props en states; met goede documentatie ontstaat een schaalbare design‑system workflow.
Progressive Enhancement
Bij progressive enhancement lever je eerst een robuuste HTML‑basis, voeg je presentatie met CSS toe en verrijk je gedrag met JS; zo blijft je site bruikbaar in uiteenlopende contexten.
Responsive
Responsive ontwerp past layout en typografie aan op basis van de viewport en het apparaat; gebruik media of container queries en een correcte viewport‑meta tag voor betrouwbare weergave.
VSCode Plugins: …
Linters: ESLint, Prettier, Typescript
Editors, Browsers, API's
NPM (Yarn)
DRY
Mobile first
Semantiek
Afhandelen van issues
CRUD
Integreren
Publiceren, live zetten, uploaden naar de server, toevoegen in een bestaand systeem, ftp-en.
Git workflow
Git CLI
Branches
Commit messages
Gitmoji
Pull-request
Hosting
(S)FTP
Render
Continuous Integration
Github Pages
Github Actions
Vercel
Netlify
.env
Documentatie
Readme.md
De Readme is het eerste wat iemand ziet op GitHub. In de Readme kan je uitleggen wat jullie hebben gemaakt, je kan screenshots laten toevoegen en vertellen wie de website hebben gemaakt. De Readme is het uithangbord van jullie project.
Handover.md
Contributing.md
Clientside Rendering
Serverside Rendering
Static Rendering
Testen
In de testfase controleer je of jouw aanpassingen werken zoals bedoeld. Dit kan een technische-test zijn, maar ook een test met gebruikers of een presentatie bij de opdrachtgever.
Testen voor een frontender zijn bijvoorbeeld gebruikerstesten, toegankelijkheids testen, Prototype testen en browser testen. Maar ook de Sprint Review met een opdrachtgever om feedback en opmerkingen meenemen naar een volgende sprint.
Sprint Review
De Sprint Review is bedoeld als het officiële moment tijdens elke sprint waarin je het gemaakte werk bespreekt met de opdrachtgever. De opdrachtgever geeft feedback naar aanleiding van het (deel)product dat gedemonstreerd is. Het maakt niet uit dat de opdracht nog niet af is, je kan altijd laten zien waar je aan hebt gewerkt en bespreken of jouw oplossing overeenkomt met de wensen van de opdrachtgever.
Voordat je gaat testen maak je eerst een testplan. Zo zorg je ervoor dat je goed weet wat je wil testen en dat je niets vergeet tijdens een test. Na de test verwerk je de resultaten in issues, pas je je code aan en ga je meteen nog een keer testen om te zien of je interface is verbeterd.
Geautomatiseerd testen
Handmatig testen
Gebruikerstesten/ Usability testen
Het ontwerpen van een goede gebruikerservaring (UX) gaat niet alleen over iets bouwen dat werkt, maar vooral over iets maken dat intuïtief en prettig te gebruiken is. Misschien denk je dat jouw micro-interactie perfect is – alles functioneert precies zoals jij het had bedacht – maar hoe ervaart een gebruiker jouw werk? Om dat te ontdekken, gebruik je user testing. Het doel is om te achterhalen hoe een echte gebruiker jouw werk ervaart.
Testen in Usability Lab
Real User Monitoring
Roast/ Design Critique
Tab/Keyboard test
Kleuren en contrast test
Kleurenblindheid test
Brillentest
Acceptatietest
(review/oplevering opdrachtgever)
Colorcontrast
Browsertest
Elderly test
Performance test
Waterval performance
Expert review
Client review
Code/Design review
Geautomatiseerde tests
W3C validator
WCAG-test
Een WCAG‑test controleert of je interface voldoet aan toegankelijkheidscriteria (contrast, keyboard, focus, semantiek) en helpt prioriteit te geven aan verbeteringen.